Last Updated: 2024-10-30 20:37:55
Setup Setup > Installation Installation
Linux
Linux
Linux Installation AWS EC2 Process If you need help creating and connecting to an AWS EC2 instance from Windows using Putty, view this documentation: https://docs.aws.amazon.com/AWSEC2/latest/UserGuid...
Setup Setup > Installation Installation
Windows
Windows
Windows Installation Automated Setup Download the installer for Windows (Apache) by clicking here. From the web server, right-click and Run as Administrator If you would like to change the install pa...
Setup Setup > Installation Installation
IIS (Unavailable)
IIS (Unavailable)
IIS Installation (Unavailable) Curator no longer supports new installations on IIS. Instead, download the installer for Windows. NOTE: If you already have IIS installed, Curator's support team will co...
Setup Setup > Authentication Authentication
Authentication Methods Overview
Authentication Methods Overview
Authentication Methods Overview When using Curator to embed content from other applications (e.g. Tableau, PowerBI) Curator relies on those systems to authorize a user to see and interact with content...
Setup Setup > Authentication Authentication
Okta (SAML)
Okta (SAML)
Okta - SAML Provisioning Users on Okta For provisioning users with Okta, you will need to have a user created in both Okta and Tableau Server - their username's must match (the "Application usern...
Setup Setup > Authentication Authentication
OneLogin (SAML)
OneLogin (SAML)
OneLogin (SAML) 1. Server Setup If the server is not already setup for web traffic, install Apache, MySQL, PHP, and dependencies. You can do this with the commands in the setup documentation. 2. Table...
Setup Setup > Authentication Authentication
Curator Users
Curator Users
Curator Users If you would like to use SAML for authentication with your Curator users, but do not want to use a 3rd party tool (e.g. Okta) you're in luck - you can utilize Curator as your Identity Pr...
Setup Setup > Authentication Authentication
Azure AD (SAML)
Azure AD (SAML)
Azure AD (SAML) Provisioning Users on Azure AD For provisioning users with Azure AD, you will need to have a user created in both Azure AD and Tableau Server - their username's must match (the "A...
Setup Setup > Authentication Authentication
OneLogin (OIDC)
OneLogin (OIDC)
OneLogin (OIDC) OneLogin Setup Go to the Applications page in the Administration area of OneLogin and click "Add App." Enter "oidc" in the search bar and select "OpenId Conne...
Setup Setup > Authentication Authentication
Multifactor Authentication
Multifactor Authentication
Multifactor Authentication If your Curator system is using a Curator-based authentication form, multifactor authentication is available utilizing Google Authenticator. After enabling multifactor authe...
Setup Setup > Authentication Authentication
Signing SAML Login Requests
Signing SAML Login Requests
Signing SAML Login Requests Before We Begin This is an optional step in addition to configuring Curator for SAML authentication. See these links for help configuring SAML within Curator first: Okta...
Setup Setup > Authentication Authentication
Active Directory
Active Directory
Active Directory Web Server Setup (Apache) Find the curator.conf file (default location is C:\InterWorks\Curator\curator.conf). Un-comment the lines (by deleting the # at the front of the line) st...
Setup Setup > Authentication Authentication
Windows LDAP (IIS) - DEPRECATED
Windows LDAP (IIS) - DEPRECATED
Windows LDAP (IIS) - DEPRECATED Curator no longer supports IIS on new installations. Only use the information below on existing installs. It is highly recommended that you reinstall with Apache for s...
Setup Setup > SSL SSL
Windows SSL (IIS) - DEPRECATED
Windows SSL (IIS) - DEPRECATED
Windows SSL (IIS) - DEPRECATED Curator no longer supports IIS on new installations. Only use the information below on existing installs. It is highly recommended that you reinstall with Apache for st...
Setup Setup > SSL SSL
Force SSL
Force SSL
Force SSL Force SSL (https) will force all HTTP request to be https instead. This will require you to set up SSL certificates first before enabling the feature. Otherwise, the site will run into an is...
Setup Setup > SSL SSL
Linux SSL
Linux SSL
Linux SSL First, find your curator.conf file. For Ubuntu installations, this is located in /etc/apache2/sites-enabled. For all other Linux distributions, this file is located in /etc/httpd/conf.d/cu...
Setup Setup > SSL SSL
Windows SSL
Windows SSL
Windows SSL Finding relevant files Find the curator.conf file (default location is C:\InterWorks\Curator\curator.conf). Find the relevant keys. These will either be in a bundle, or separated into key...
Setup Setup > SSL SSL
Basic HTTP Authentication
Basic HTTP Authentication
Basic HTTP Authentication Basic HTTP Authentication provides a secondary browser-level authentication system. Usually used to secure non-production setups. To enable the Basic HTTP Authentication: Na...
Setup Setup > High Availability High Availability
High Availability
High Availability
High Availability Curator can be configured to run in a high availability (HA) infrastructure to ensure better "up time" for your users as well as handling more concurrent user load. The st...
Setup Setup > Central Dispatch Central Dispatch
Windows
Windows
Windows Central Dispatch Each section below has steps you can follow, all steps must be followed to set up Central Dispatch accordingly. 1. Curator install and folder Creation Install Curator using A...
Setup Setup > Central Dispatch Central Dispatch
Linux
Linux
Linux Central Dispatch Install Curator using Linux installer like usual. You can make a new directory called centraldispatch at /var/www and move the contents of the webroot (/var/www/html) ...
Setup Setup > Proxy Configuration Proxy Configuration
Forward Proxy
Forward Proxy
Forward Proxy Curator utilizes internet access to connect to Tableau Server as well as Curator's web servers for updates. When configured without outbound internet access, Curator upgrades must be per...
Setup Setup > Proxy Configuration Proxy Configuration
Reverse Proxy
Reverse Proxy
Reverse Proxy When installing Curator, you may wish to place Curator behind a reverse proxy or load balanced solution. Health Checks Health checks should be run against the /ping route instead of simp...
Setup Setup > Trial Quick Start Guide Trial Quick Start Guide
Getting Started
Getting Started
Getting Started Welcome to our comprehensive guide on building an analytics portal in Curator —a powerful tool that will empower you to make data-driven decisions and unlock valuable insights within y...
Setup Setup > Trial Quick Start Guide Trial Quick Start Guide
Setting Up Your Portal
Setting Up Your Portal
Setting Up Your Portal Click on Settings → Curator → Themes → Main Theme Click on the Main Theme Global Theme to edit our global theme A live view of your Curator site will appear on the screen. We re...
Setup Setup > Trial Quick Start Guide Trial Quick Start Guide
Adding Your First Dashboard
Adding Your First Dashboard
Adding Your First Dashboard Click on Integrations → Connections Click on New Connection button Name Name your connection Slug This slug (url extension) will auto-generate but can be customized ...
Setup Setup > Trial Quick Start Guide Trial Quick Start Guide
Creating Your First Page
Creating Your First Page
Creating Your First Page Click on Content → Pages → New Page To get started, enter a page title and toggle whether you want to show or hide it. Page Builder To get started with the page builder, click...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
REST API Integration
REST API Integration
Creating a Connection Curator leverages Tableau’s REST API to communicate with your Tableau Server or Tableau Cloud Site to retrieve data related to your dashboards and users, so it can display the ri...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
Tableau Cloud Setup
Tableau Cloud Setup
Tableau Cloud Setup 1. Server Setup Follow the steps in the Tableau Connection Setup section to get connected to your Tableau Server. 2. Connected App Setup As of the 01-04-23 Curator release, Tableau...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
Trusted Tickets
Trusted Tickets
Trusted Authentication Curator can take advantage of trusted ticket authentication. By default, if the Tableau Server workbook views which are embedded in dashboards require a login, the user will be ...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
Alternative URL Routing
Alternative URL Routing
Alternative URL Routing Curator connects to Tableau Server to verify a user's access and permissions. Sometimes, Tableau Server is configured to live behind a "Reverse Proxy". There are many...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
Tableau Server Repository
Tableau Server Repository
Tableau Server Repository Sometimes (but very rarely) you may need to connect directly to Tableau Server's repository. Generally this is recommended when your user-count is very high (5000+ users), y...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
Tableau API Debugging
Tableau API Debugging
Tableau Connection Troubleshooting When setting up Curator's connection to Tableau, or dealing with unexpected networking or feature related issues, it's beneficial to understand how to get details on...
Creating Integrations Creating Integrations > Tableau Connection Tableau Connection
API Connections Overview
API Connections Overview
API Connections Overview To use Tableau REST API calls we need access to a Tableau Site or Server Admin account. Curator’s API calls need a user that has high-level permissions to check another user’s...
Creating Integrations Creating Integrations > Power BI Connection Power BI Connection
(Step 1) Azure App Setup
(Step 1) Azure App Setup
Azure App Setup Steps Azure App Setup Service Principal Setup Power BI Workspace Access Curator Connection Creating an App within the Azure Portal Log in to the Azure Portal (https://porta...
Creating Integrations Creating Integrations > Power BI Connection Power BI Connection
(Step 2) Service Principal Setup
(Step 2) Service Principal Setup
Service Principal Setup Steps Azure App Setup Service Principal Setup Power BI Workspace Access Curator Connection Create a separate Service Principal with Password (Optional) NOTE: In most ...
Creating Integrations Creating Integrations > Power BI Connection Power BI Connection
(Step 3) Power BI Workspace Access
(Step 3) Power BI Workspace Access
Power BI Workspace Access Steps Azure App Setup Service Principal Setup Power BI Workspace Access Curator Connection Allow service principals to use Fabric APIs Registered apps/service princ...
Creating Integrations Creating Integrations > Power BI Connection Power BI Connection
(Step 4) Curator Connection
(Step 4) Curator Connection
Curator Connection Steps Azure App Setup Service Principal Setup Power BI Workspace Access Curator Connection Creating Curator Connection to Power BI Note: You will need details from your Az...
Creating Integrations Creating Integrations > Power BI Connection Power BI Connection
Troubleshooting Power BI Access
Troubleshooting Power BI Access
Troubleshooting Power BI Access With Power BI connections, there is a strict separation of functionality between the frontend and the backend even though it's all configured from the backend connectio...
Creating Integrations Creating Integrations > ThoughtSpot Connection ThoughtSpot Connection
Integrating ThoughtSpot with Curator
Integrating ThoughtSpot with Curator
Integrating ThoughtSpot with Curator If your InterWorks Portal has the ThoughtSpot plugin, you can follow this guide to connect to your ThoughtSpot instance. Preparing ThoughtSpot Verify your Thought...
Creating Integrations Creating Integrations > Updating Connections Updating Connections
Replace Dashboard URLs
Replace Dashboard URLs
Replace Dashboard URLs You can find/replace URLs in bulk. If you are modifying your overall Tableau Server Connection settings you may need to update the URL in Tableau integration or update the cred...
Creating Integrations Creating Integrations > Updating Connections Updating Connections
Temporarily Disabling Connections
Temporarily Disabling Connections
Temporarily Disabling Connections If you need to temporarily turn off a connection, you can toggle off the Enabled switch when editing the connection (Backend > Integrations > Connections > c...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Adding a Dashboard
Adding a Dashboard
Adding a Dashboard Curator excels at showcasing embedded Tableau dashboards as a seamless part of your Curator site. *Note: Due to limitations in Tableau's JS API we do not support embedding worksheet...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Tableau Worksheets and Stories
Tableau Worksheets and Stories
Tableau Worksheets and Stories In certain situations, especially if your Tableau Server's metadata API is disabled,you will be able to embed single worksheets or stories instead of a Tableau Dashboard...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Generating Titles
Generating Titles
Generating Titles When viewing dashboards via Curator, you can choose whether or not the page title is retrieved from the name you have entered in the edit-Dashboard page or the name of the Dashboard ...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Data Export
Data Export
Data Export There are multiple ways for end-users to export data from Curator. The current Dashboard data-exports all utilize Tableau's standard export functionality with some optional overrides. Ch...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Custom Views
Custom Views
Custom Views Curator can allow users to save a Custom View of a Dashboard, which will include any applied filters and parameters, and then load it again at a later date. Enable Custom Views Navigate ...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Email Subscriptions
Email Subscriptions
Email Subscriptions Curator allows users to subscribe to dashboards where updates to the underlying Tableau Server views will be emailed to them on a set schedule. Known Limitations There is currently...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Share Workbook
Share Workbook
Share Workbook Curator can allow users to share the Tableau workbook. Enable workbook sharing Navigate to the backend of the system (e.g. http://curatorexample.com/backend). Log in if prompted. Click...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Download Workbook
Download Workbook
Download Workbook Curator can allow users to download the Tableau workbook. Enable Workbook Downloads Navigate to the backend of the system (e.g. http://curatorexample.com/backend). Log in if prompte...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Pause and Resume Changes
Pause and Resume Changes
Pause and Resume Changes Curator can allow users to pause a Dashboard so that multiple changes (e.g. applying multiple filters) can be made before the Dashboard is refreshed. Enable Dashboard Pause N...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
URL Action Overrides (Link Target)
URL Action Overrides (Link Target)
URL Action Overrides (Link Target) When a URL action gets triggered in Curator, there are different settings that allow Curator to handle these actions in a more sophisticated manner directing your us...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Dashboards Tableau Dashboards
Dashboard Settings
Dashboard Settings
Dashboard Settings When adding a Tableau Dashboard to the Curator backend, there are several tabs that offer a range of settings to customize the integration, display, and functionality of your Dashbo...
Embedding & Using Analytics Embedding & Using Analytics > Tableau Metric Tableau Metric
Adding a Pulse Metric
Adding a Pulse Metric
Adding a Pulse Metric In December 2023, Tableau Cloud introduced an innovative feature known as Pulse, which is not available in Tableau Server. This significant update ushered in the era of Metrics. ...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Specify Filter Sheet
Specify Filter Sheet
Specify Filter Sheet Curator provides the ability to get your filter options from the data. The standard dynamic filtering looks at the first worksheet loaded. However, you may have multiple data sour...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Filters
Filters
Filters Filters are used to filter the underlying data in a Dashboard. They can even be shared with more than one Dashboard. To Create a filter Navigate to the backend of the system (e.g. http://cura...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Parameters
Parameters
Parameters Parameters are used for various purposes within a Dashboard. The system provides a user-friendly way to enter and change the parameter values for dashboards. Parameters can even be shared w...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Hidden Sticky Filters and Parameters
Hidden Sticky Filters and Parameters
Hidden Sticky Filters and Parameters Hidden sticky filters and parameters are used to remember the filter/parameter values a user selects across the system, without showing up in the filters list on a...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Apply Button
Apply Button
Filter Apply Button Each Filter and Parameter gets applied as soon as their values are changed. When you have many filters and parameters, this can become time-consuming. To alleviate this issue we ha...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Filter Categories
Filter Categories
Filter Categories Filter Categories can group filters/parameters together under a specific category. When the Dashboard filter pop out is rendered on the right side, it will group all of the filters/p...
Embedding & Using Analytics Embedding & Using Analytics > Filters & Parameters Filters & Parameters
Caching Filter and Parameter Options
Caching Filter and Parameter Options
Caching Filter and Parameter Options Curator has the ability to populate the filter and parameter options from the Dashboard's data by using the "Get Filter Options from data". This option i...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Dashboard Feedback
Dashboard Feedback
Dashboard Feedback In order to gather valuable insights from your audience about their experience using your Dashboards, Curator can provide a simple and easy feedback mechanism for your users to subm...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Updating Data Groups
Updating Data Groups
Updating Data Groups If you have been using your Data Group and frontend users have input information diligently, you might find out that you need extra pieces of information on top of what you are ga...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Sending Data to Webhooks
Sending Data to Webhooks
Sending Data to Webhooks When using mark commenting, you have the option to send the metadata to a webhook. This features allows you to send mark commenting data to any webhook endpoint, instead of Da...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Exporting Data
Exporting Data
Exporting Data You can export the data collected by the Data Manager by using the Data Manager Export options. Download as CSV - Backend Users Only In the backend, you need an administrator account wi...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Data Manager Basics
Data Manager Basics
Data Manager Basics Data Manager allows you to create forms for users to fill out, and to store that data for retrieval later. These forms can even retrieve data-points that users click on in a Table...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Creating a Form
Creating a Form
Creating a Form Once you have reviewed the data manager basics and have created your underlying structure of the data you'd like to capture from your users, you can refer to the Forms documentation on...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Connecting to Data Manager
Connecting to Data Manager
Connecting to Data Manager When using Data Manager you will likely need to connect to the underlying database that stores the data input from your users. You can find the connection information on th...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
User Commenting
User Commenting
User Commenting User Commenting provides the option to allow comments on individual dashboards, pages, and mixed content pages. The Data Manager must be enabled to use the "User Commenting" ...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Field Calculations
Field Calculations
Field Calculations Performs some formula calculations on fields like addition, subtraction, multiplication, division, and concatenate with a separator. For more on this check out our blog post. Add a ...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Mark Commenting
Mark Commenting
Mark Commenting Curator can allow you to capture input from a user after they select a specific data point on your Dashboard. Once you associate a Data Group with a specific field/column from your Da...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Importing Data
Importing Data
Importing Data If you already have data collected somewhere else for your form and want to bring everything together in your Curator table, use the Data Manager Batch Import option. Using Batch Import...
Embedding & Using Analytics Embedding & Using Analytics > Data Manager Data Manager
Web Data Connector (WDC)
Web Data Connector (WDC)
Web Data Connector (WDC) As of Tableau Server version 2023.1, Tableau has deprecated Web Data Connector and will no longer be available through Curator. Read more here The Web Data Connector allows yo...
Embedding & Using Analytics Embedding & Using Analytics > Report Builder Report Builder
Overview and Enabling
Overview and Enabling
Overview and Enabling Report Builder The system can allow users to export one or more Dashboard snapshots as a Microsoft PowerPoint or PDF presentation. Optimal Tableau Connection This functionality r...
Embedding & Using Analytics Embedding & Using Analytics > Report Builder Report Builder
Email Option
Email Option
Email Option This feature allows the frontend user to email their newly created report to multiple individuals. The Report Builder Email Option requires that the Report Builder feature is enabled and ...
Embedding & Using Analytics Embedding & Using Analytics > Report Builder Report Builder
Scheduled Reports
Scheduled Reports
Scheduled Reports The Scheduled Reports feature allows you to set a report to be sent out via email on a recurring schedule. This feature requires that the Report Builder and Report Builder: Email Opt...
Embedding & Using Analytics Embedding & Using Analytics > Report Builder Report Builder
Fallback Image
Fallback Image
Fallback Image There may be occasional issues when generating reports using Curator's Scheduled Reports. This can be for a variety of reasons, such as bad Tableau Server configuration, networking int...
Embedding & Using Analytics Embedding & Using Analytics > Report Builder Report Builder
Watermark Text
Watermark Text
Watermark Text With Watermark Text, you can add your own custom text to the bottom left of every image exported out by the Report Builder feature. Enable the Watermark Text Navigate to the backend of...
Embedding & Using Analytics Embedding & Using Analytics > Report Builder Report Builder
Powerpoint
Powerpoint
Powerpoint The Report Builder functionality in Curator allows users to create Microsoft PowerPoint presentations of Tableau dashboards. We'll guide you through setting up a template for these presenta...
Site Content & Design Site Content & Design > Theme Theme
Curator Styles
Curator Styles
Curator Styles Curator allows controls related to your site design across all content types, however having a central place to modify styles that will impact every page your user visits allows you to ...
Site Content & Design Site Content & Design > Theme Theme
Homepage
Homepage
Homepage Curator allows you to create unique web pages using Curator's page builder to customize the layout and content of any page on your site. This is particularly useful when creating your homepa...
Site Content & Design Site Content & Design > Theme Theme
Titles and Toolbars
Titles and Toolbars
Titles and Toolbars The title and toolbar location, for most options, are dependent upon one another for the styling of your site. While titles help your users understand where they are and what they...
Site Content & Design Site Content & Design > Theme Theme
Group Overrides
Group Overrides
Group Overrides When using Curator, you may want to surface different content to different users. You can achieve this using Curator's Group Overrides. Whether you want to show a homepage to a certa...
Site Content & Design Site Content & Design > Theme Theme
Page Meta Titles (SEO)
Page Meta Titles (SEO)
Page Meta Titles (SEO) Meta titles play a crucial role in the realm of Search Engine Optimization (SEO) and website usability. When displayed in search engine results or shared links via internal comm...
Site Content & Design Site Content & Design > Menus Menus
Managing Menus
Managing Menus
Managing Menus You can only display one top-level menu item at a time. It is recommended that you nest your entire navigation under the default 'Main Menu' parent-item or create a new "Dropdown P...
Site Content & Design Site Content & Design > Menus Menus
Menu Items
Menu Items
Menu Items To Create a Navigation menu item: Navigate to the backend of the system (e.g. http://curatorexample.com/backend). Navigate to the Content > Navigation section from the left-hand menu. E...
Site Content & Design Site Content & Design > Menus Menus
Restrict Access
Restrict Access
Restrict Access When you add a Dashboard or other content brought in from connected integrations like Tableau, Curator will inherit the security settings from those integrations. However, you may want...
Site Content & Design Site Content & Design > Menus Menus
Tagged Workbooks
Tagged Workbooks
Tagged Workbooks The system can automatically create dashboards for any workbooks that have a matching tag on the associated Tableau Server. It will poll the Tableau Server every 10 minutes to check f...
Site Content & Design Site Content & Design > Menus Menus
Site Switcher
Site Switcher
Site Switcher Some Tableau Servers have different sites with different dashboards associated with those sites. The site switcher allows a frontend user to filter the dashboards in the navigation by Ta...
Site Content & Design Site Content & Design > Pages Pages
Pages Overview
Pages Overview
Pages Overview When adding content from your analytics environments, Curator will automatically create default template pages for you. These can be accessed via the edit page of those individual piece...
Site Content & Design Site Content & Design > Pages Pages
Looker Embedding
Looker Embedding
Looker Embedding Getting the Report URL In your web browser, navigate to the Looker report you wish to embed within Curator. Once the report has loaded, copy the link in the URL bar of your browser. ...
Site Content & Design Site Content & Design > Pages Pages
Tiles
Tiles
Tiles Creating a central location to link all of the content users have access to is a breeze with Curator's tiles feature. You can bring in content that pulls across different source-systems, from Cu...
Site Content & Design Site Content & Design > Pages Pages
Explorer
Explorer
Explorer Explorer is an interactive and dynamic tile layout element that can be added in the Page Builder. It provides users the ability to search and filter displayed content. Filters utilize keyword...
Site Content & Design Site Content & Design > Pages Pages
Forms
Forms
Forms Whether it's storing small data-sets from around your business, getting valuable feedback from your users, or creating a simple contact-us / request access form Curator's data manager has the we...
Site Content & Design Site Content & Design > Pages Pages
Blogs
Blogs
Blogs When using Curator, you may need to notify your audience about updates related to news in your business or may need to help break down important concepts, and allow those updates to be highlight...
Site Content & Design Site Content & Design > Pages Pages
User Customized Metrics
User Customized Metrics
User Customized Metrics User Customized Metrics gives your users the ability to customize their landing page with their desired dashboards that will be displayed in a grid layout. For the best experie...
Site Content & Design Site Content & Design > Pages Pages
Manual Embeds (iFrame)
Manual Embeds (iFrame)
Manual Embed - (iFrames) Sometimes you need to go beyond Curator's standard embedding capabilities and embed content from your unique or legacy systems into Curator. That's where Curator's Manual Embe...
Site Content & Design Site Content & Design > Pages Pages
SSRS Embedding
SSRS Embedding
SSRS Embedding Getting the Report URL In your web browser, navigate to the SSRS report you wish to embed within Curator. Once the report has loaded, copy the link in the URL bar of your browser. Addi...
Site Content & Design Site Content & Design > Pages Pages
Box Embedding
Box Embedding
Box Embedding Getting the Embed Widget In your web browser, navigate to your box environment from which you wish to embed a folder within Curator. In the row of your folder, hover over the right-hand...
Site Content & Design Site Content & Design > Pages Pages
YouTube Embedding
YouTube Embedding
YouTube Embedding Getting the Video URL In your web browser, navigate to the YouTube video you wish to embed within Curator. Once the video has loaded, copy the link in the URL bar of your browser. A...
Site Content & Design Site Content & Design > Files Files
Files
Files
Files The system supports adding downloadable files and linking to them using the regular navigation menu process. File access can be restricted based on Groups from the Tableau Server. Search keyword...
Site Content & Design Site Content & Design > Content Discovery Content Discovery
Favorites
Favorites
Favorites Curator has the ability to mark dashboards as favorites. Favorited dashboards will show up first on the home page once the user logs in. This functionality requires any authentication metho...
Site Content & Design Site Content & Design > Content Discovery Content Discovery
Hidden Content
Hidden Content
Hidden Content Sometimes we have dashboards that we don't want to display on the front page or in our search results. In these cases, we can enable the Hidden switch. When hidden, the Dashboard should...
Site Content & Design Site Content & Design > Content Discovery Content Discovery
Search
Search
Search The frontend search functionality helps explore your Curator content or access specific content directly without navigating through the menus. **To enable search:** Navigate to the backend of...
Site Content & Design Site Content & Design > Content Discovery Content Discovery
Keywords
Keywords
Keywords Keywords can be associated with dashboards, pages, individual files, and menu items. These keywords can be utilized in the Search and Explorer feature when pulling in results, as well as when...
Site Content & Design Site Content & Design > Content Discovery Content Discovery
Featuring Content
Featuring Content
Featuring Content The landing page typically shows an assortment of many different dashboards from the site. These displays will show favorited and featured dashboards first before others. While Favor...
Site Content & Design Site Content & Design > Content Discovery Content Discovery
Thumbnail Preview Images
Thumbnail Preview Images
Thumbnail Preview Images When viewing a list of dashboards, Curator has the ability to display a custom preview of the Tableau Server view as a thumbnail image. These thumbnails can either be set manu...
Site Content & Design Site Content & Design > Loading Screens Loading Screens
Loading Screens
Loading Screens
Loading Screens Loading screens can be used to show text or animations while a Dashboard is loading. To create a loading screen: Navigate to the backend of the system (e.g. http://curatorexample.com/...
Site Content & Design Site Content & Design > User Notifications User Notifications
Error Pages
Error Pages
Error Pages When things go wrong, you want to be sure to send the right messages to your audience. By default, Curator has error pages that will let users know when they don't have access, they visit...
Site Content & Design Site Content & Design > User Notifications User Notifications
Tutorials
Tutorials
Tutorials Tutorials can be used to explain how to use a page, embedded visualization, or for any other supporting documentation related to content on your Curator site. They can be shown every time a ...
Site Content & Design Site Content & Design > User Notifications User Notifications
Notices
Notices
Notices Curator supports adding a text banner across the top of individual pages. These can either be created on a per-menu-item basis, or set globally to appear across every page on your site. To cre...
Site Content & Design Site Content & Design > None None
Email Formatting
Email Formatting
Email Formatting Requirements Before moving on, it's important that you follow the steps to configure email on Curator. Email Template Formatting When users from both the front-end and back-end are no...
Users & Groups Users & Groups > User Management User Management
Users and Groups Overview
Users and Groups Overview
Users and Groups Overview Frontend Users "Frontend users" (or local Curator users) are responsible for bringing together your various platforms to create individual frontend experiences. The...
Users & Groups Users & Groups > User Management User Management
User Sync and Membership Sync Overview
User Sync and Membership Sync Overview
User Sync and Membership Sync Overview There are two different sync process that run in Curator: the user sync and the group membership sync. There used to be one sync that did both, but we found brin...
Users & Groups Users & Groups > User Management User Management
Reset User's Password
Reset User's Password
Reset User's Password When managing users you may find a need to change a user's password on Curator. The method used to change user's passwords will depend on the authentication type you are using o...
Users & Groups Users & Groups > User Management User Management
Frontend Users
Frontend Users
Frontend Users NOTE: This is for use with the authentication setting Curator Users only If you're using Curator Users as the authentication source (or SAML IdP), the system will enable administrators ...
Users & Groups Users & Groups > User Management User Management
Automatic License Provisioning
Automatic License Provisioning
Automatic License Provisioning Tableau allows Administrators to manage their licenses in a way that all users can be added as unlicensed and only grant them a license once they are logging into Tablea...
Users & Groups Users & Groups > User Management User Management
Just-in-time (JIT) Provisioning
Just-in-time (JIT) Provisioning
Just-in-time (JIT) Provisioning JIT Provisioning on Curator When paired with externally managed authentication providers (SAML, Tableau Server, Active Directory, etc.), Curator will automatically crea...
Users & Groups Users & Groups > User Management User Management
Username Mapping
Username Mapping
Username Mapping If your analytic infrastructure was built by several independent groups within your organization, it's possible that the username formats don't match across the platforms. Authenticat...
Users & Groups Users & Groups > User Management User Management
Custom Attributes
Custom Attributes
Custom Attributes With Tableau Cloud, and Tableau versions 2023.1 and above, you can now pass through User Attributes from Curator or your SAML IdP (e.g. Okta, Azure AD) seamlessly through to your Tab...
Users & Groups Users & Groups > User Security User Security
Frontend User Permissions
Frontend User Permissions
Frontend User Permissions In order to manage permissions on Curator, there are a few different ways to control access to content - it's largely dependent upon which content type you're working with. ...
Users & Groups Users & Groups > User Security User Security
Password Change
Password Change
Password Change The Password Change feature allows frontend users to reset their password through Curator. NOTE: This only works if you have chosen Curator Users or Tableau Server as your Authenticati...
Users & Groups Users & Groups > User Security User Security
Password Reset
Password Reset
Password Reset Some users want the ability to reset their Tableau Server account password from Curator. The Password Reset feature can address that issue but will require some additional setup. To use...
Users & Groups Users & Groups > User Security User Security
Password Expiration and Complexity
Password Expiration and Complexity
Password Expiration and Complexity For sites that use password change or password reset options you can now enable password expiration to force frontend users to change their passwords on a frequent b...
Users & Groups Users & Groups > User Security User Security
Disabling Link-preview Security
Disabling Link-preview Security
Disabling Link-preview Security Curator will automatically check with the source system (e.g. Tableau) when a user logs in to determine their access to linked content from those systems. However, you...
Users & Groups Users & Groups > User Security User Security
User Throttling
User Throttling
User Throttling As a security measure, Curator throttles certain activities for a user to mitigate malicious activities. Where possible, this blocks the logged in user. If there is no logged in user,...
Site Administration Site Administration > User Notifications User Notifications
Third Party Cookies
Third Party Cookies
Third Party Cookies Embedding visualizations within Curator requires third party cookies to be enabled. By default Chrome and Firefox allow this but Safari does not. When you encounter this issue, t...
Site Administration Site Administration > Backend Administrators Backend Administrators
Overview
Overview
Overview Backend Administrators accounts are separate from Tableau Server users and only exist on Curator. Permissions can be customized for a backend user to allow for a range of access. New permissi...
Site Administration Site Administration > Backend Administrators Backend Administrators
Password Reset
Password Reset
Password Reset Forget your backend administrator password? A Curator backend administrator user's password can easily be reset by other users who have Backend User access. No one left to reset your pa...
Site Administration Site Administration > Admin Email Notifications Admin Email Notifications
System Notifications
System Notifications
System Notifications To ensure you are able to easily manage your Curator instance without having to check-in all the time, you can subscribe to emails that generate from Curator's notification system...
Site Administration Site Administration > Admin Email Notifications Admin Email Notifications
Data Manager Notifications
Data Manager Notifications
Data Manager Notifications To stay up-to-date on the data being submitted to Curator you can subscribe multiple users to receive email notifications immediately after a form has been submitted. These...
Site Administration Site Administration > Performance Performance
Troubleshooting Load Times
Troubleshooting Load Times
Troubleshooting Load Times When determining the root-cause of latency issues on Curator, using the debug mode for Curator is the fastest way to rule out a number of issues that may be causing slow loa...
Site Administration Site Administration > Performance Performance
Cache Warming
Cache Warming
Cache Warming Later page load times are much quicker than the first load due to caching. The "Cache Warming" feature allows a group of users to have their cache warmed every hour. This impro...
Site Administration Site Administration > License Key License Key
Updating License Key
Updating License Key
Updating License Key Adding or updating your license key is only required for new installations, or migrations that have failed to carry over your license key. Typical license keys are allowed on up ...
Site Administration Site Administration > Standards Compliance Standards Compliance
Web Accessibility
Web Accessibility
Web Accessibility This document provides instructions on how to scan your Curator portal for compliance with the Web Content Accessibility Guidelines (WCAG) Prerequisites Install the WAVE Accessibilit...
Upgrading & Migration Upgrading & Migration > Upgrading Upgrading
System Upgrade
System Upgrade
System Upgrade There are several easy ways to update Curator. To see if Curator needs an update, check the status of your Curator instance on the homepage of the backend, or on the System Upgrade page...
Upgrading & Migration Upgrading & Migration > Upgrading Upgrading
Disable Curator Upgrades
Disable Curator Upgrades
Disable Curator Upgrades Curator can be set up on a server that does not have access to outside networks. When you have this setup it is advised to Disable Upgrades. This will prevent any issues if so...
Upgrading & Migration Upgrading & Migration > Upgrading Upgrading
Offline Upgrades (Airgapped)
Offline Upgrades (Airgapped)
Offline Upgrades (Air Gapped) If you've installed Curator on a server that is cut off from internet access, we provide a Manual Update option. This requires enabling the Disable Curator Upgrades setti...
Upgrading & Migration Upgrading & Migration > Upgrading Upgrading
Dependency Updates
Dependency Updates
Dependency Updates Need to update PHP, Apache, or MariaDB on your webserver? Curator's upstream dependencies need to be upgraded every so often as well! Note: Before upgrading any dependencies, it is ...
Upgrading & Migration Upgrading & Migration > Upgrading Upgrading
Troubleshooting Upgrades
Troubleshooting Upgrades
Troubleshooting Upgrades Occasionally, you may run into issues during the upgrade process. We've provided some common scenarios and how to quickly resolve them below. NOTE: While running updates, it i...
Upgrading & Migration Upgrading & Migration > Migration Migration
Importing and Exporting
Importing and Exporting
Importing and Exporting We provide a simple manual backup process that can help with migrating your Curator content from one environment to another, or to the server as a backup so you don't lose all ...
Upgrading & Migration Upgrading & Migration > Backups Backups
Curator Backup
Curator Backup
Curator Backup The Import / Export is a great way to backup your Curator data but sometimes a more complete backup is needed. The Full Backup will export an entire snapshot of all your Curator data (i...
Upgrading & Migration Upgrading & Migration > Backups Backups
Taking a Manual Full Backup
Taking a Manual Full Backup
Taking a Manual Full Backup While we highly recommend using the built-in Full Backup functionality within Curator, there are times where that isn't possible or when implementing your own full backup p...
Upgrading & Migration Upgrading & Migration > Backups Backups
Manual Restoration of Curator Backup
Manual Restoration of Curator Backup
Manual Restoration of Curator Backup If you haven't attempted to use the Curator interface to restore from a full backup, go do that now (Backend> Settings > Curator > Import/Export > Full...
Server Management Server Management > System Administration System Administration
Disk Speed Metrics
Disk Speed Metrics
Disk Speed Metrics Introduction In the modern era of cloud computing, understanding disk speed is complex, yet paramount. Without adequate disk read/write speeds, Curator can seem sluggish or even out...
Server Management Server Management > System Administration System Administration
Server Hardening Procedures
Server Hardening Procedures
Server Hardening Procedures Introduction Securing your data is vitally important. Curator uses many checks and procedures to ensure the safety of your system. Many security settings are already set up...
Server Management Server Management > System Administration System Administration
Filesystem Permissions
Filesystem Permissions
Filesystem Permissions Curator needs full access to its filesystem to run correctly. Often, permissions errors can occur when elements, such as the job system, are misconfigured, or external processes...
Server Management Server Management > System Administration System Administration
Updating Curator Logging
Updating Curator Logging
Updating Curator Logging In a recent update to Curator, we changed the structure of the logging system. In some instances, the automated update may not work due to server configuration issues. Below...
Server Management Server Management > System Administration System Administration
Linux: Cron Troubleshooting
Linux: Cron Troubleshooting
Linux - Cron Troubleshooting Curator runs regularly scheduled tasks on Linux using the web-server's cron. This takes care of things like status checks, scheduled reports, user-syncing along with a ho...
Curator API Curator API > Getting Started Getting Started
Curator API Overview
Curator API Overview
Curator API Overview The Integration System gives you many options for interfacing programmatically with the backend. This API gives you access to the metadata behind your portal content as well as th...
Curator API Curator API > Getting Started Getting Started
Curator Integration Overview
Curator Integration Overview
Curator Integration Overview You can relay API calls from Curator, make Curator run scripts and do other interesting things. ...
Curator API Curator API > API Docs API Docs
Integration
Integration
Integration /integration/commands Returns a list of all commands Returns: array Example Response: { "result": "Success", "msg": [ { ...
Curator API Curator API > API Docs API Docs
Curator API
Curator API
Curator API /portal/info Returns all information about Curator. Parameters: boolean ini Shows PHP ini settings boolean extensions Shows loaded PHP extensions Returns: array Example Response: { ...
Curator API Curator API > API Docs API Docs
Tableau API
Tableau API
Tableau API /Tableau/createDashboard Creates a Dashboard record Common Parameters: title required The title of your Dashboard url required This is the url of the Dashboard on the Tableau Server env...
Curator API Curator API > API Docs API Docs
Content
Content
Content /content/createFile Creates a file model Example Usage: Python Script Parameters: file The file Returns: array Example Response: { "result": "Success", ...
Curator API Curator API > API Docs API Docs
User API
User API
User API /user/createBackendUser Creates a backend user Returns: array /user/createFrontendGroup Creates a Frontend Group. Note: To add members to your Frontend Group, use the addUserToGroup API endpo...
Curator API Curator API > API Docs API Docs
Authentication
Authentication
Authentication Introduction Occasionally, various external applications need to rely on Curator to authenticate users for them. Curator provides a simple interface to determine which user is currently...
Curator API Curator API > Custom Integration Custom Integration
Scripts
Scripts
Scripts You can set up custom scripts to run by the site. This requires the "Integration" setting to be enabled. To create a custom script to be run on a schedule or ad hoc: Navigate to the...
Curator API Curator API > Custom Integration Custom Integration
Commands
Commands
Commands You can set up custom commands to run by the site. This requires the "Integration" setting to be enabled. To create a command to be run on a schedule or ad hoc: Navigate to the bac...
Curator API Curator API > Custom Integration Custom Integration
Subscription Routing
Subscription Routing
Subscription Routing Curator integrates nicely with Tableau's native subscription system. When users receive a subscription email, however, you may not wish the users to be routed to Tableau Server. I...
Tutorials Tutorials > None None
Frontend Quickstart - Homepage
Frontend Quickstart - Homepage
Frontend Quick Start - Homepage Click To Watch! ...
Tutorials Tutorials > None None
Frontend Quickstart - Dashboard
Frontend Quickstart - Dashboard
Frontend Quick Start - Dashboard Click To Watch! ...
Tutorials Tutorials > None None
Backend Quickstart - Styling
Backend Quickstart - Styling
Backend Quick Start - Styling Click To Watch! ...
Tutorials Tutorials > None None
Backend Quickstart - Adding Content
Backend Quickstart - Adding Content
Backend Quick Start - Adding Content Click To Watch! ...
Tutorials Tutorials > None None
Backend Quickstart - Adding Content (Menu and Navigation)
Backend Quickstart - Adding Content (Menu and Navigation)
Backend Quick Start - Adding Content (Menu and Navigation) Click To Watch! ...
Tutorials Tutorials > None None
Backend Quickstart - Adding Content (Filters, Parameters, Tutorials & Loading Screens)
Backend Quickstart - Adding Content (Filters, Parameters, Tutorials & Loading Screens)
Backend Quick Start - Adding Content (Filters, Parameters, Tutorials & Loading Screens) Click To Watch! ...
Tutorials Tutorials > None None
Get Started with Curator in 5 Minutes
Get Started with Curator in 5 Minutes
Get Started with Curator in 5 Minutes Click To Watch! ...
Assets Assets > None None
Windows Installer
Windows Installer
...
Assets Assets > None None
.htaccess file
.htaccess file
...
Assets Assets > None None
Dockerfile
Dockerfile
...
Assets Assets > None None
API Example: Creating a File (Python)
API Example: Creating a File (Python)
...
Assets Assets > None None
Sample Hero Images (jpgs)
Sample Hero Images (jpgs)
...
Assets Assets > None None
Logging.php file
Logging.php file
...
Best Practices Best Practices > Performance Performance
Menu Tuning
Menu Tuning
Menu Tuning Menu Overview While Curator’s menu system is about as streamlined as possible, there are some tips and tricks you can use to tune its performance if fancy yourself as a Vin Diesel type. Mo...
Best Practices Best Practices > Performance Performance
Cache Warming
Cache Warming
Cache Warming Sometimes the initial page load or log in flow for your users can be very slow. This is because we must perform API calls to check if the user has permission to see each navigation item ...
Best Practices Best Practices > Security Security
Password Settings
Password Settings
Password Settings It’s always a good idea to keep your site as secure as possible. Beyond settings like https, multi-factor authentication and firewalls, you can now set better password policies. Pass...
Setup
Installation
Authentication
SSL
High Availability
Central Dispatch
Proxy Configuration
Trial Quick Start Guide
Creating Integrations
Tableau Connection
Power BI Connection
ThoughtSpot Connection
Updating Connections
Embedding & Using Analytics
Tableau Dashboards
Tableau Metric
Filters & Parameters
Data Manager
Report Builder
Site Content & Design
Theme
Menus
Pages
Files
Content Discovery
Loading Screens
User Notifications
Email Formatting
Users & Groups
User Management
User Security
Site Administration
User Notifications
Backend Administrators
Admin Email Notifications
Performance
License Key
Standards Compliance
Upgrading & Migration
Server Management
Curator API
Getting Started
API Docs
Custom Integration
Tutorials
Frontend Quickstart - Homepage
Frontend Quickstart - Dashboard
Backend Quickstart - Styling
Backend Quickstart - Adding Content
Backend Quickstart - Adding Content (Menu and Navigation)
Backend Quickstart - Adding Content (Filters, Parameters, Tutorials & Loading Screens)
Get Started with Curator in 5 Minutes
Assets
Best Practices
Performance
Security
Embedding & Using Analytics: Data Manager
Dashboard Feedback
In order to gather valuable insights from your audience about their experience using your Dashboards, Curator can provide a simple and easy feedback mechanism for your users to submit their feedback, questions and requests. After following the Creating a Form outline to build out your desired form, follow the guide below to integrate the Dashboard feedback in to your Dashboard pages.
Modifying your for to support the Dashboard URL
In order to gather the context of which Dashboard a user is providing feedback for, you'll need to add a new hidden field that will store the Dashboard URL (the Curator URL).
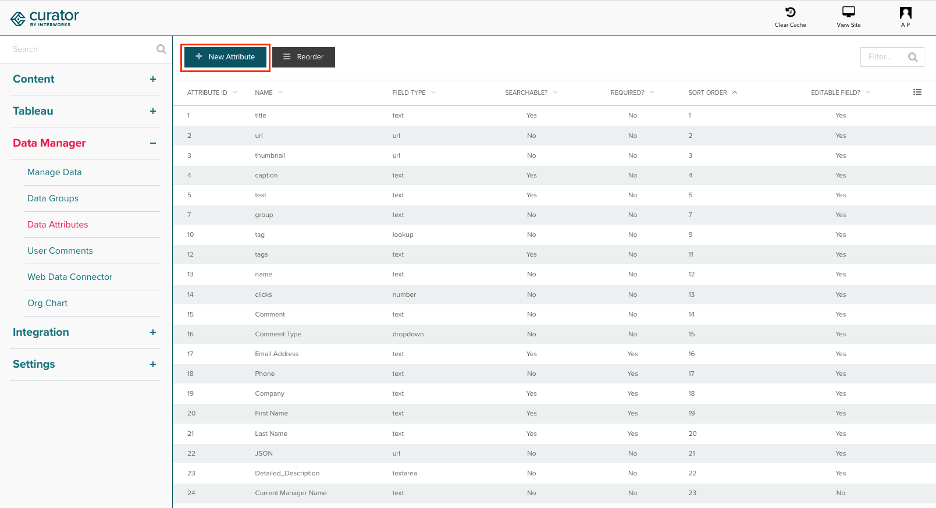
Adding a new Data Attribute
To add this attribute to your form:
- Go to Data Manager > Data Attributes to set up the fields you want:

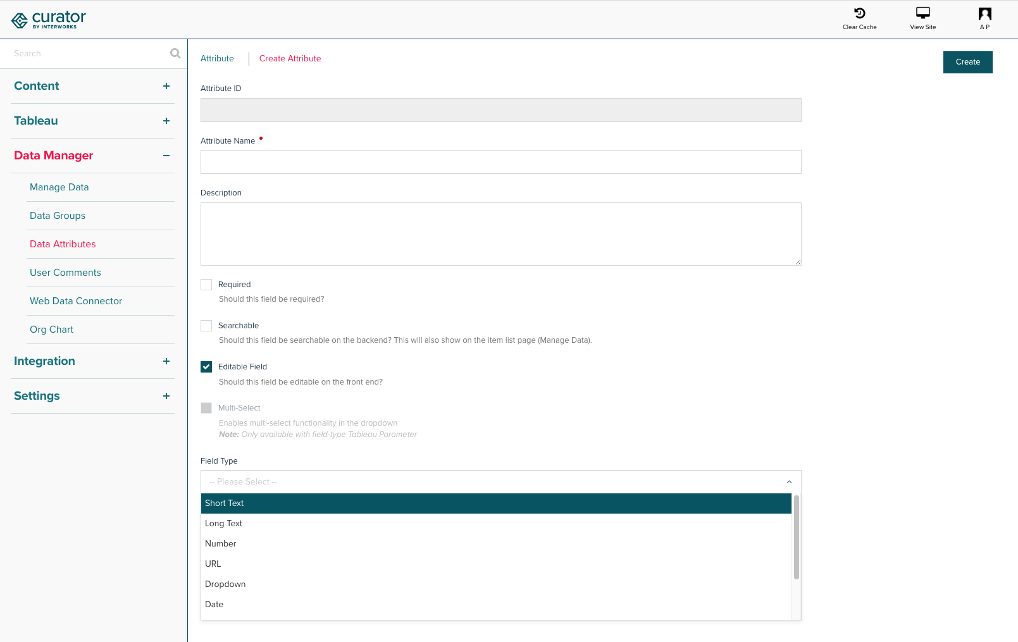
- In the Create Attribute page, set the name, description (optional) and the field type.
- Make sure the field type is set to Short Text.

Next, navigate to your Data Manager Group, and associate the Attribute you just created with your Group.
Identifying the form to use in Portal Settings
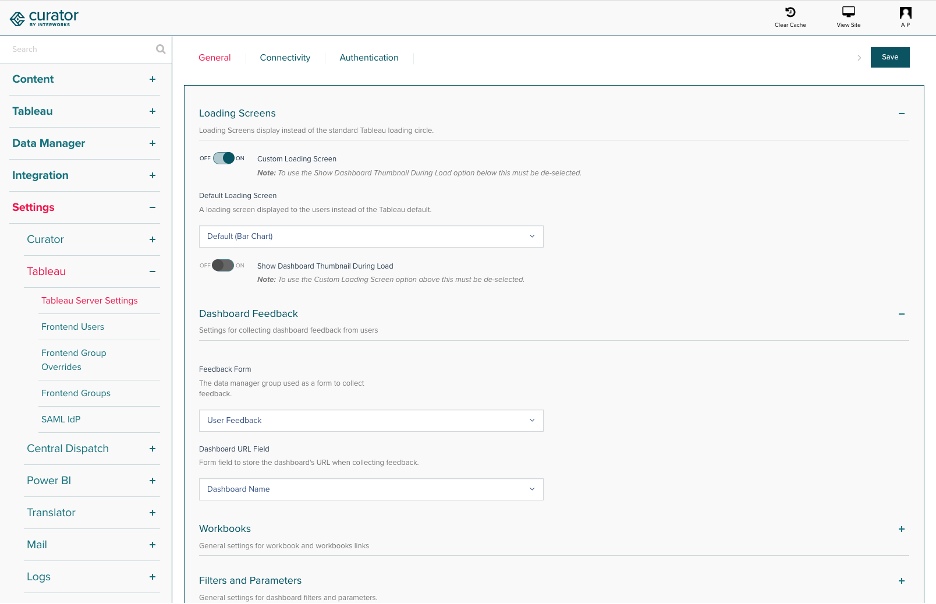
There's one last step to set up your Dashboard Feedback.
- Navigate to Settings > Tableau > Tableau Server Settings.
- Find the Dashboard Feedback on the General tab.
- For the Feedback Form select your Data Group.
- For the Dashboard URL select the Short Text Data Attribute you created to store the the Dashboard URL.