Last Updated: 2025-01-31 19:20:25
Introducing the New Curator Page Builder
Justin Lyons
Experience Engineer
March 22, 2021
Did you have a New Year’s resolution going into 2021? I know I did. Did you fail within the first couple weeks? I know I did… The good news is there’s a lot of year left to get back on track and reach those goals! The other good news is that our Page Builder system set big goals this year to be more joyful for people to use, and it has made some major gains!
Our old page system made sense to developers, but we knew there was a need to make it usable for non-technical Curator admins. With the addition of some majorly talented designers to our team, we have begun to overhaul the entire Curator backend, which I’m sure you’ve noticed if you’ve updated Curator recently. This includes the cornerstone of Curator content creation: the Page Builder!
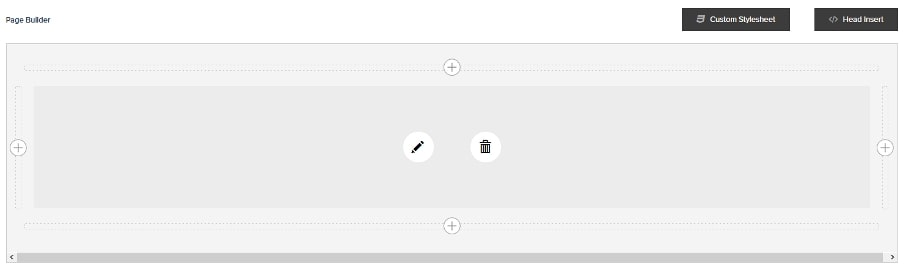
The biggest change you’ll notice is the addition of a preview, so you can see how the changes you are making will affect the page while creating! Here it is on a clean, new page:

The element (I’ll call each piece of the page an “element”) here is currently blank. Let’s add some content by pressing the edit icon:

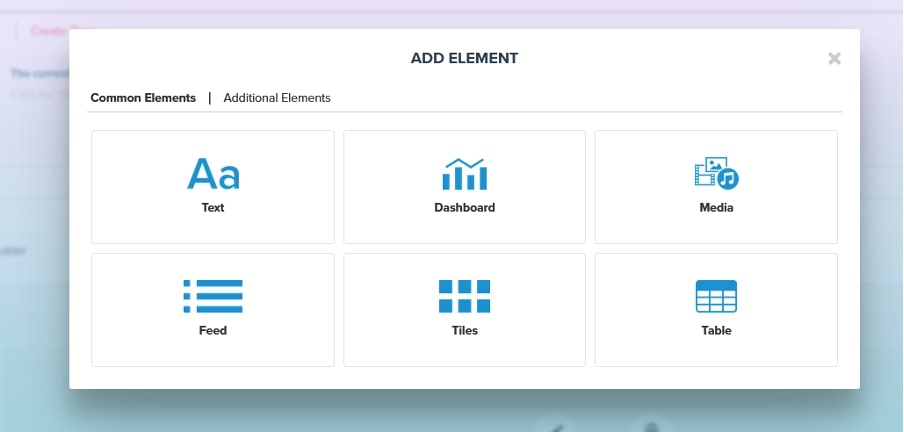
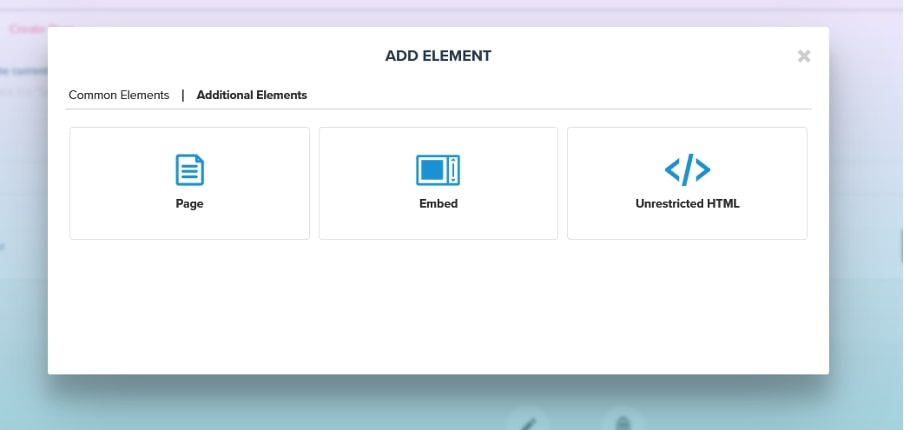
Although this is a major visual overhaul, you’ll notice that most of the content type options are the same as before. This initial window shows the six most commonly used content types. But don’t worry if you’re a developer-type (like me) and use the unrestricted HTML option, that can be found by pressing the Additional Elements tab above the content types:

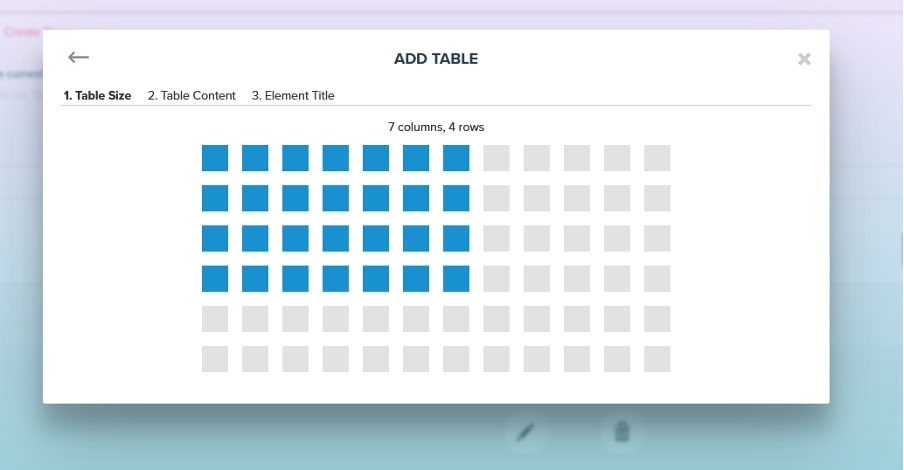
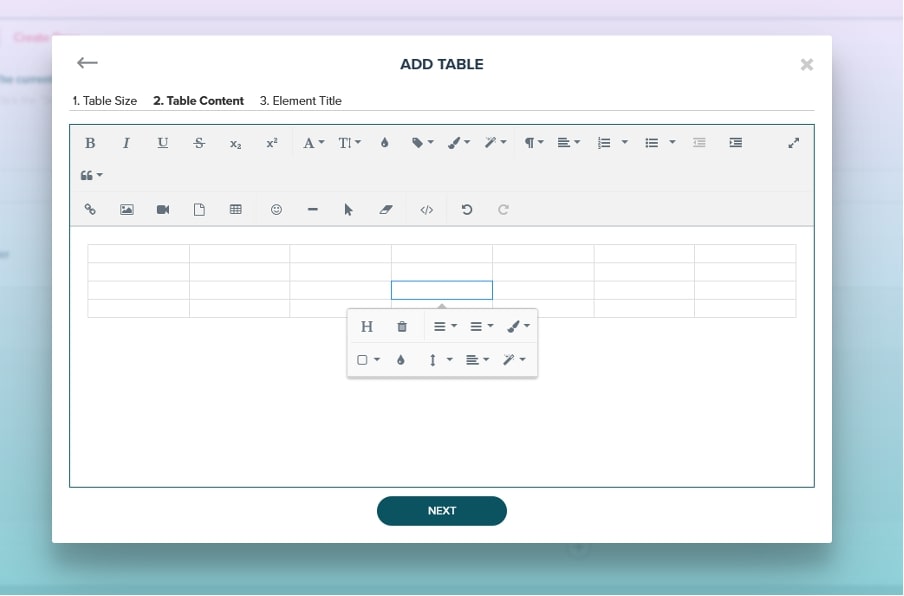
The one new content type is Table, which gives you a simple interface when choosing the table size, followed by an editor to add your content:


The other content types function the same way as before, giving you the following:
Common Elements
- Text – This is the same as “Basic Content” in the old Page system, which gives you a heap of text-editing options inside a WYSIWYG editor
- Dashboard – Used to embed Tableau dashboards into the Page
- Media – This is the same as “File” in the old Page system, allowing you to embed files you’ve uploaded to Curator. This could be an image, PDF, CSV, etc.
- Feed – The Feed is essentially a blog-style feed. You can include Tableau dashboards or blog pages into the feed.
- Tiles – This is the cornerstone for many pages, displaying content in a tiled format. Think Netflix but with your own dashboards, pages, keywords, external URLs, or a mix of them all!
Additional Elements
- Page – Pageception! This gives you the option to include a Page within this Page. Useful for repeated content.
- Embed – This is the same as “Embed IFrame” in the old Page system, where you can simply drop the URL to another webpage to embed it into this one. Some apps will give you a block of code instead, so we’ve added that option here, too.
- Unrestricted HTML – Have some developers on hand who’d like to build out some HTML content for you? This is where to point them.
Maybe you don’t like change and prefer the old Page system. Well, we have a solution for you, too! At the top of the page, there is a button that will switch you back to the Legacy Page Builder:

Don’t worry—all of your existing Pages will still leverage the Legacy Page Builder to make maintaining them simple. However, for any new content you create, you now have this beautiful, modern content creation system!

Managing a self-hosted web platform can be time-consuming, costly, and complex. If you’re currently self-hosting Curator, migrating to our SaaS platform can unlock a world of advantages designed to make your analytics experience seamless and hassle-free, freeing your team to create further impact on your business.

Recently, Tableau has been encouraging the use of connected apps for external applications, instead of using trusted tickets. All of Tableau’s recent embedding features require connected apps. Since this only deals with behind the scenes authentication, there is no impact to the end user. In our effort to remain closely aligned with Tableau, Curator is transitioning to only using connected apps.

Curator has added the feature to be able to send mark commenting data to a webhook. With the widespread use of API integration platforms, this really opens the doorway to virtually unlimited use cases.
