Last Updated: 2025-01-31 19:20:33
Curator New Feature Spotlight: Hero Component
Mohammed Hakiki
Curator Engineer
February 7, 2022
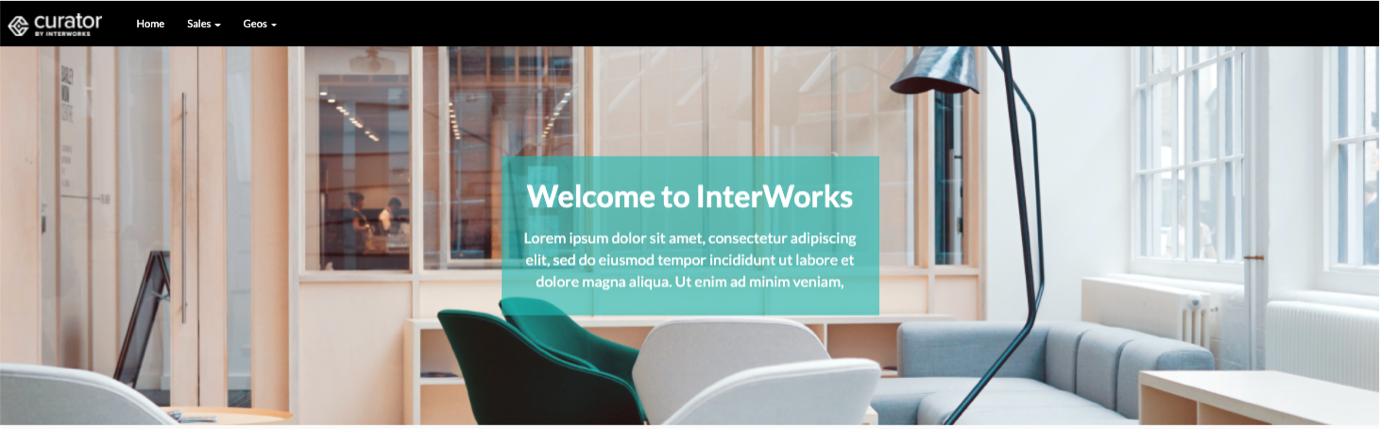
We are super excited to announce a shiny new addition to our Page Builder with the February release. The Hero Component (sometimes referred to as a page banner) allows you to combine images, text and colors to display beautiful and engaging banners to your users. Here’s an example:

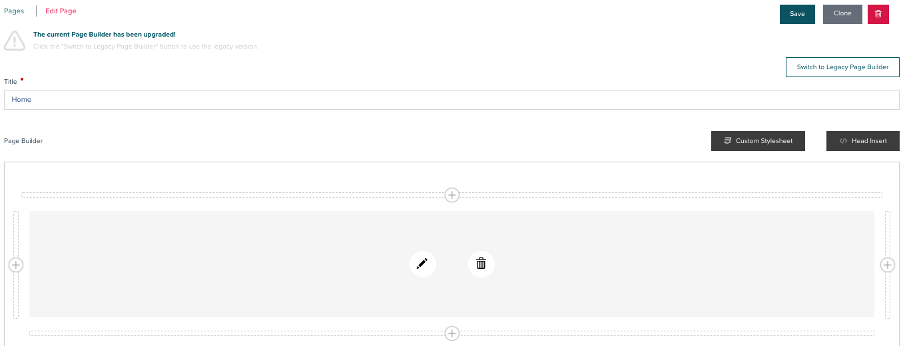
The Hero can be used on your homepage or any other page, and it’s super simple to start using. Firstly, in the Curator backend, go to the page you wish to add the Hero to, and click on the pencil icon to add a new element:

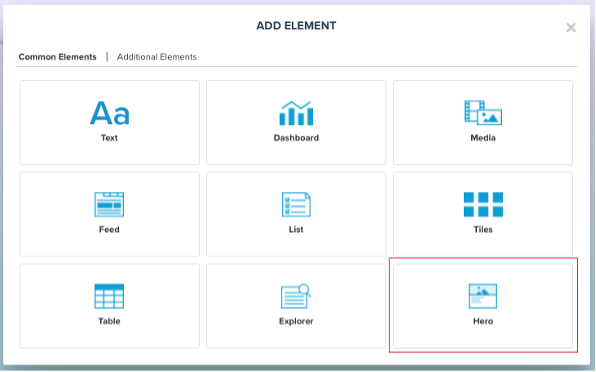
Now, select Hero as the element type:

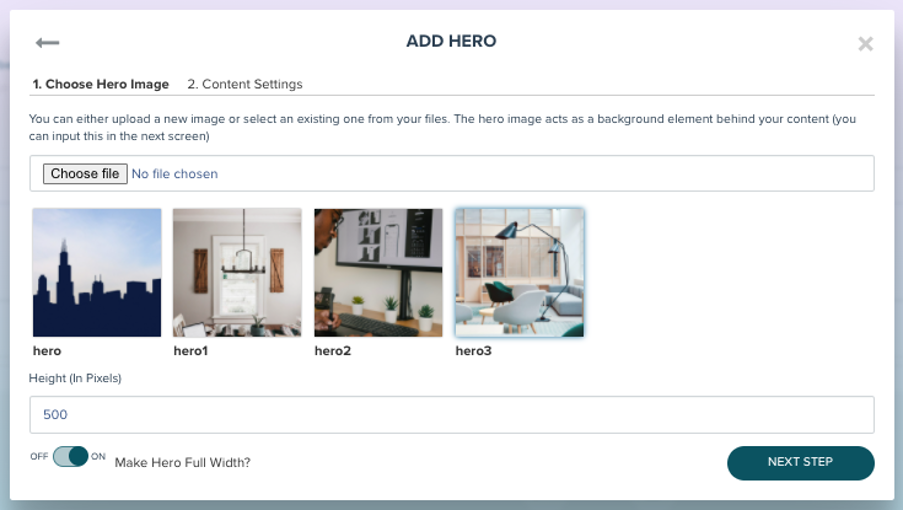
In the first screen, you can choose the image to be used for the Hero Component. You have the option to either select an image from your Curator files or upload a new one. On this screen, you can also adjust the height of the Hero and toggle the option to make the Hero full width. Setting the latter option to ON will remove the margins and the Hero will span the width of your screen:

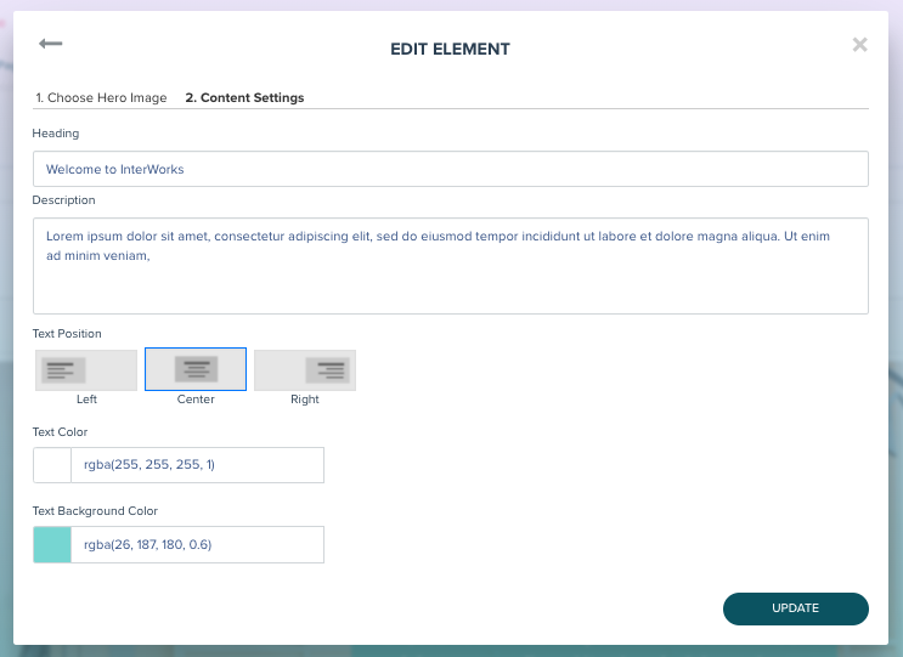
In the next screen, you will be able to control the content settings. Once you input your content, you then have the ability to control the text alignment, color and also apply a background color behind the text. Once you’re done, just click on the UPDATE button, and you will be able to preview your Hero:

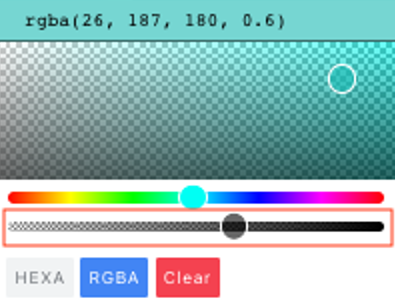
Note: Our color picker allows you to select a color or manually input the color code if you prefer. There is also an option to apply some transparency to your color (highlighted in red below):

Once you’re happy with everything, you can simply save your page, and you should now have a beautifully illustrated Hero on your page. Happy Curating!

Managing a self-hosted web platform can be time-consuming, costly, and complex. If you’re currently self-hosting Curator, migrating to our SaaS platform can unlock a world of advantages designed to make your analytics experience seamless and hassle-free, freeing your team to create further impact on your business.

Recently, Tableau has been encouraging the use of connected apps for external applications, instead of using trusted tickets. All of Tableau’s recent embedding features require connected apps. Since this only deals with behind the scenes authentication, there is no impact to the end user. In our effort to remain closely aligned with Tableau, Curator is transitioning to only using connected apps.

Curator has added the feature to be able to send mark commenting data to a webhook. With the widespread use of API integration platforms, this really opens the doorway to virtually unlimited use cases.
