Last Updated: 2025-01-31 19:20:31
Curator 101: Updated Contact Us Forms
Matthew Orr
Curator Engineer
November 30, 2021
This post is an update to a previous blog about Contact Us forms. The steps are largely the same, but the current user interface is reflected in the screenshots, and one important distinction is that changes have been made to the code under the Submission Handling section.
Disclaimer
This is a more advanced topic than our typical 101 blogs. You will need to feel somewhat comfortable with editing HTML code to complete the activity. You don’t necessarily need to know what that code means or how to program or anything like that, but try to avoid a panic attack when you get to the part about editing a few lines of code.
With that said, if you want to get fancy, having some JavaScript (JS) and Cascading Style Sheets (CSS) experience can really take your custom forms to the next level.
Configuring Email
This step is optional but recommended. It is only needed if you want your form to send an email whenever someone submits the form. If your goal is a “Contact Us” form, I would hope you’d want an email notification when you get a submission, but you do you.
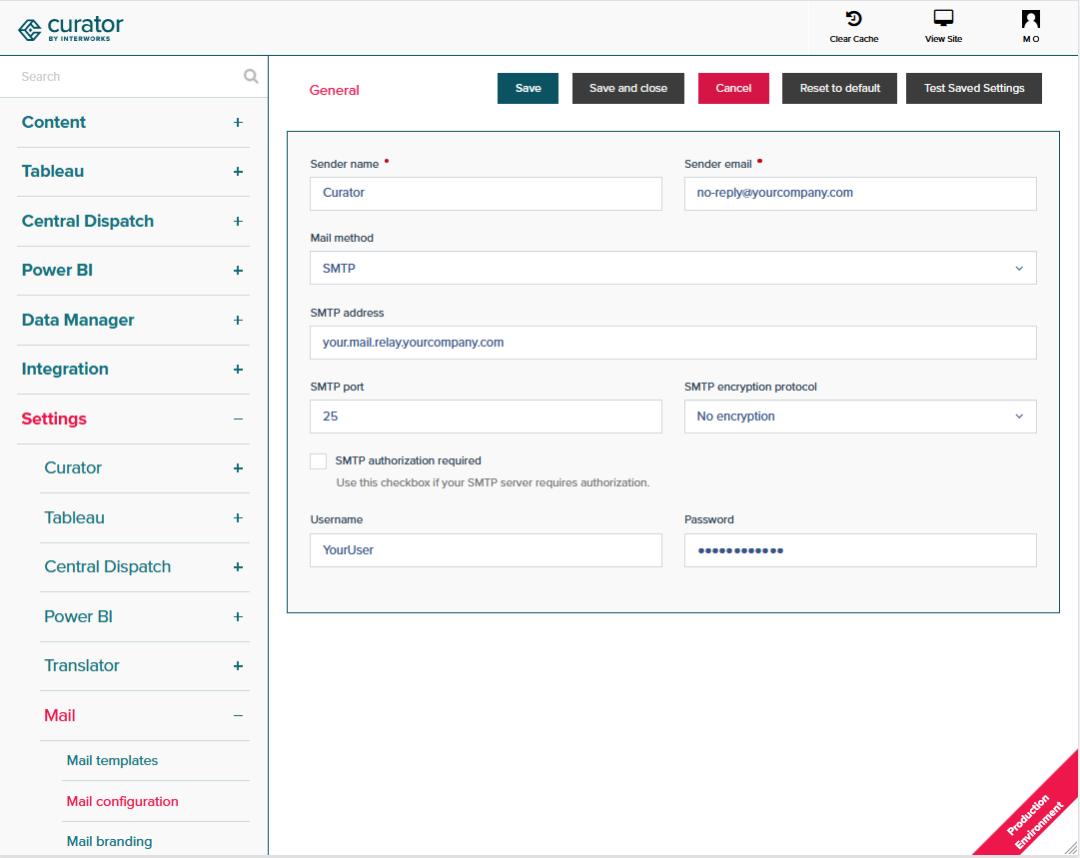
To enable the portal to send an email, you must have access to an SMTP server or mail relay. This is usually managed by whomever administers your corporate email. The SMTP configuration screen can be found at Backend > Settings > Mail Configuration:

Data Manager Setup
Activating the Data Manager
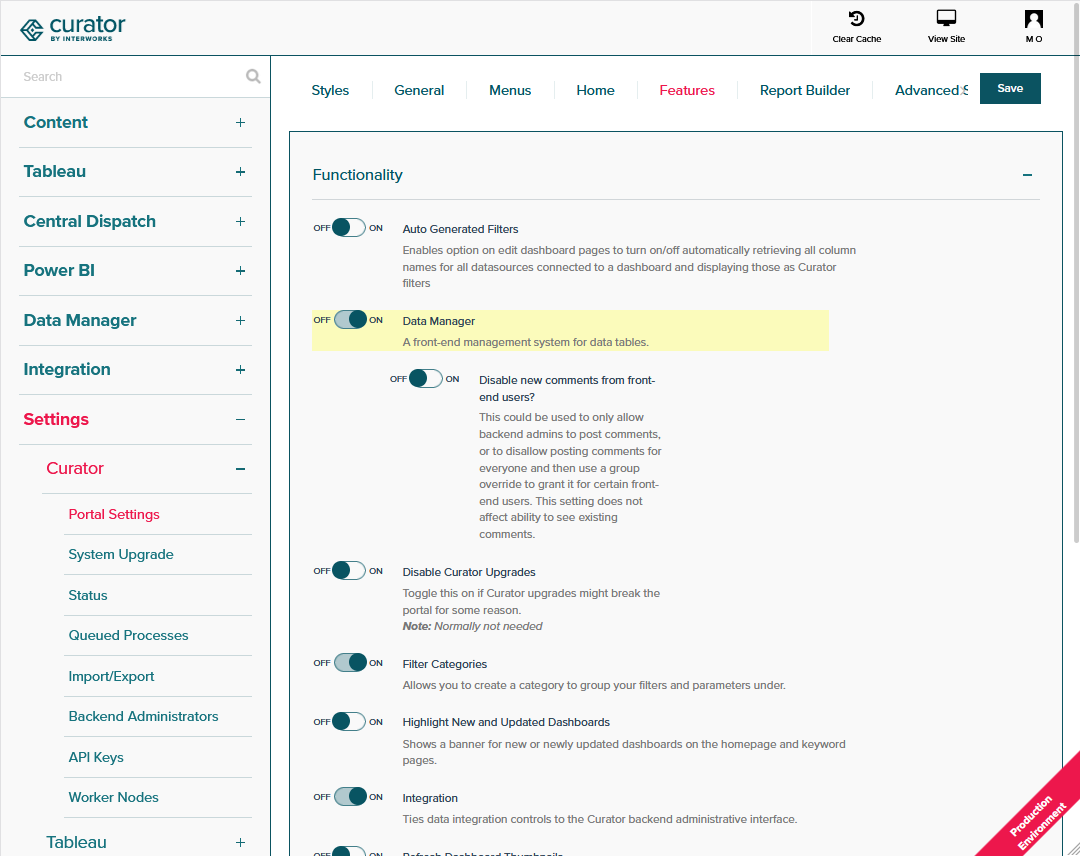
If you haven’t already, turn on the Data Manager feature. This setting can be found at Backend > Settings > Portal Settings > Features tab > Functionality section. Make sure it’s toggled to ON, and click the Save button at the bottom. Refresh the page to make the Data Manager area show up at the top of the screen:

Attributes and Fields Library
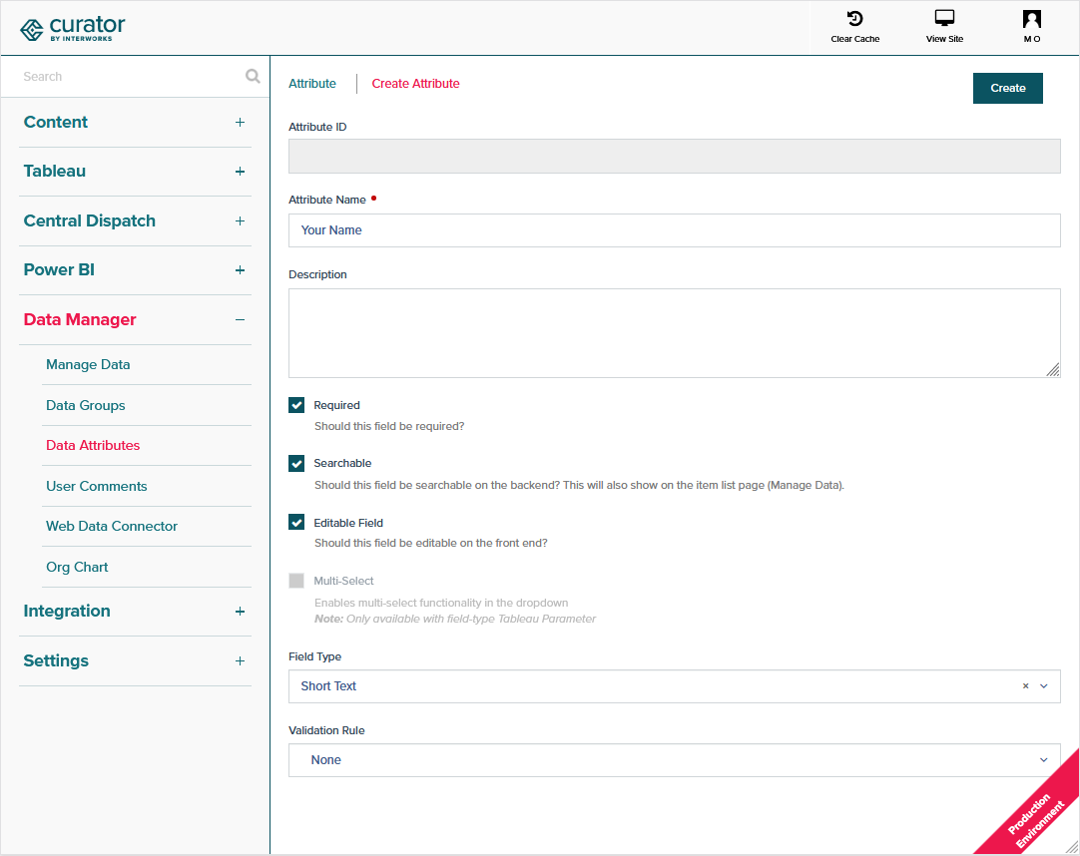
Next, we need to populate the Data Manager attributes library with the fields you’ll want to use on your form. In this context, attribute is a synonym for form field. Navigate to Backend > Data Manager > Data Attributes and add attributes as needed. Each one can be a different type of field with its own validation rule:

Group and Form Setup
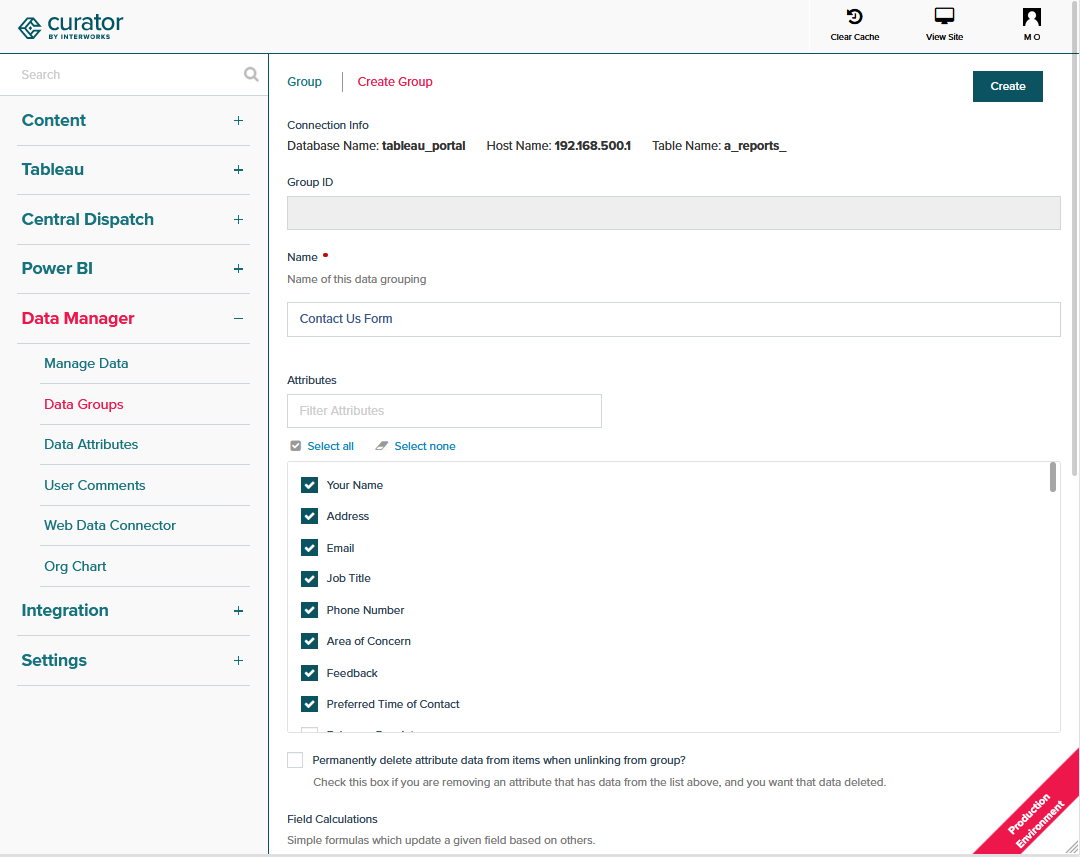
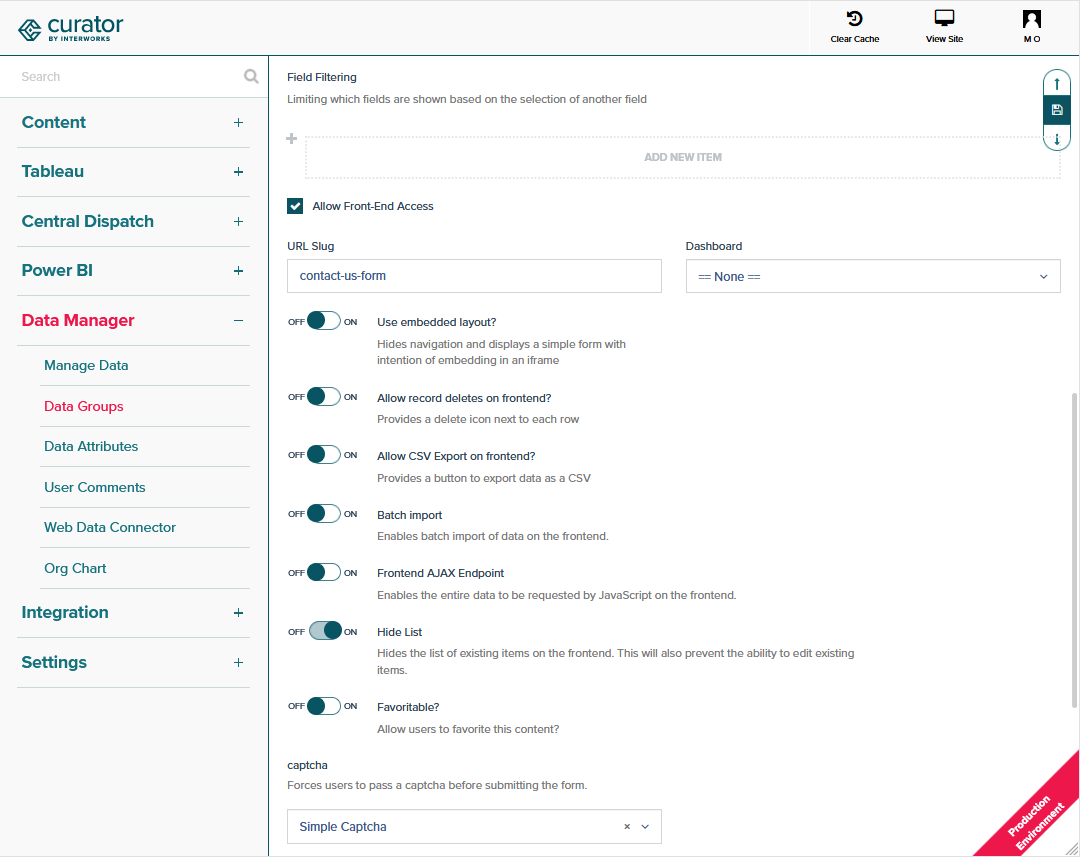
After you have added to the library all the fields your form will use, the next step is to group them together into a form. Navigate to Backend > Data Manager > Data Groups and create a new group. In this context, Group is synonymous with form:

For a contact us/feedback form, check the box to allow front-end access and then select Simple Captcha to prevent bots from spamming you. Optional but recommended: Turn on the Email Submissions setting and provide an email address to send all submissions to. Be sure to click the Create or Save button at the bottom:

Build the Custom Form
Creating the Page
While you can use the default Data Manager front-end page and style it using global settings, it’s often preferable to create a completely custom page to get full control. To see what that default page looks like and to use it for the next steps, click on the link in the Link section at the bottom of your Data Manager group.
To create a page, open a new tab or browser, and navigate to Backend > Content > Pages then click the + New Page button. Give your page an appropriate title. Inside of the Page Builder area, click the pencil button to edit the default page section. Select the Additional Elements tab and then the Unrestricted HTML option.
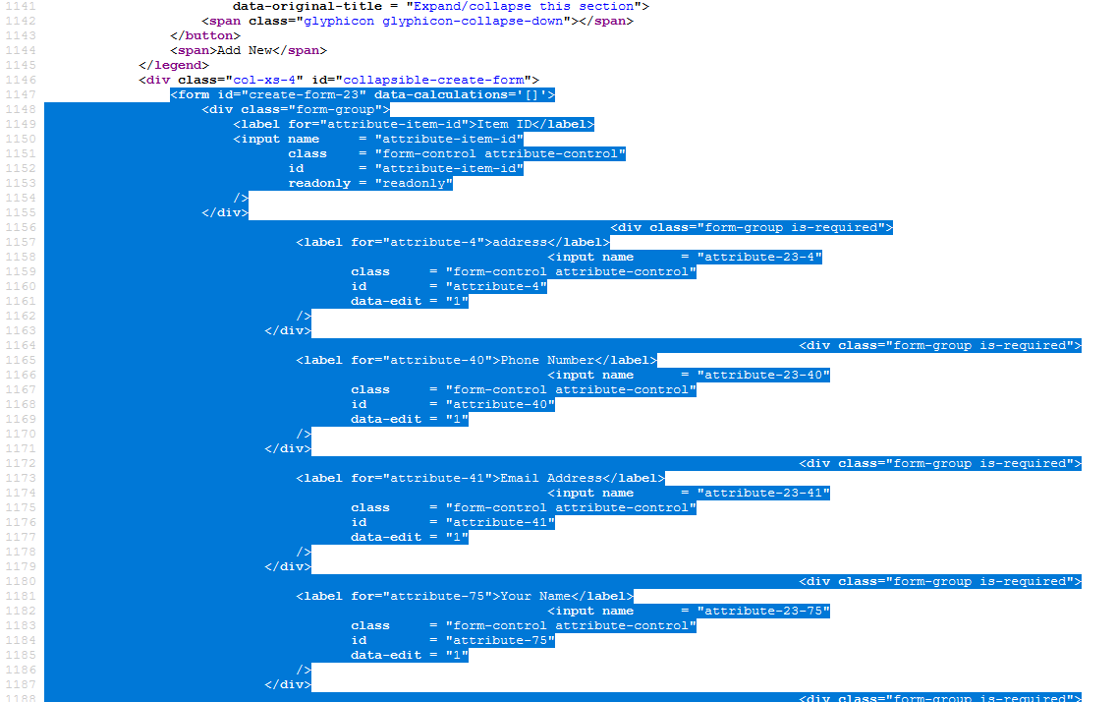
Back in your previous browser tab/window, right-click on the Data Manager page and view its page source. Search using Ctrl+F (or other appropriate means) to find the form HTML tags. The start tag can be found by searching for '

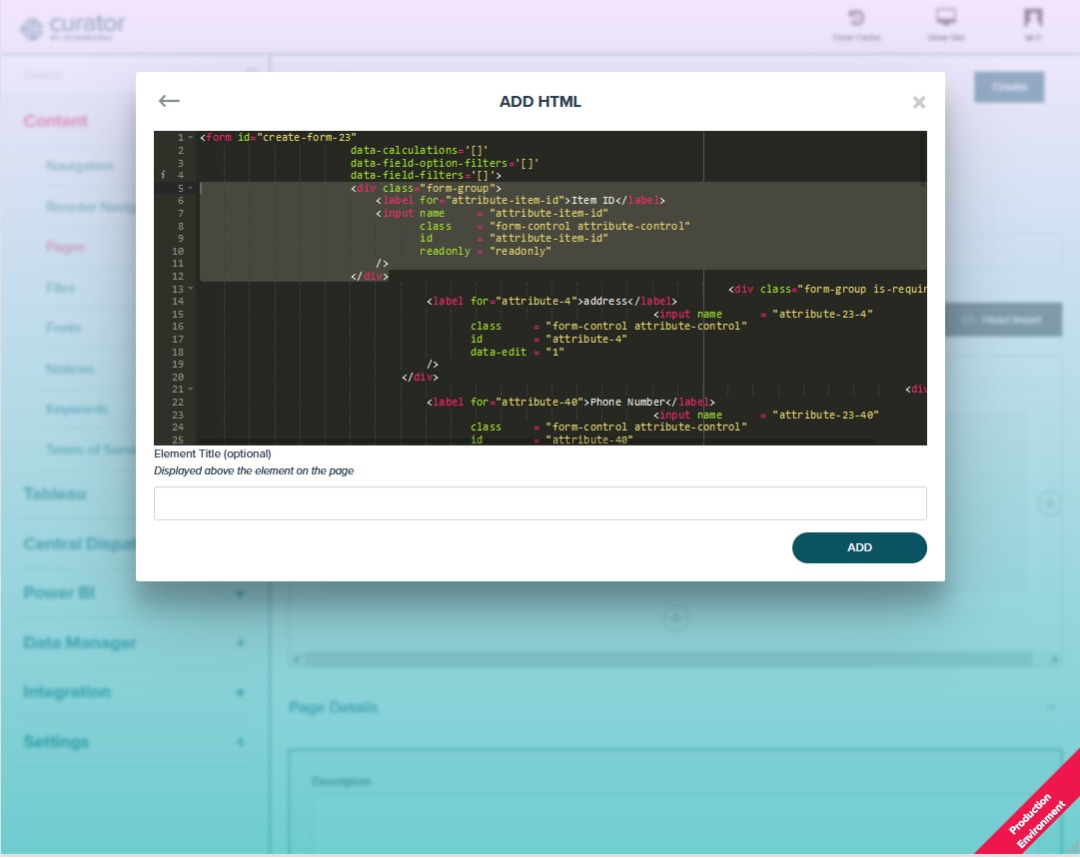
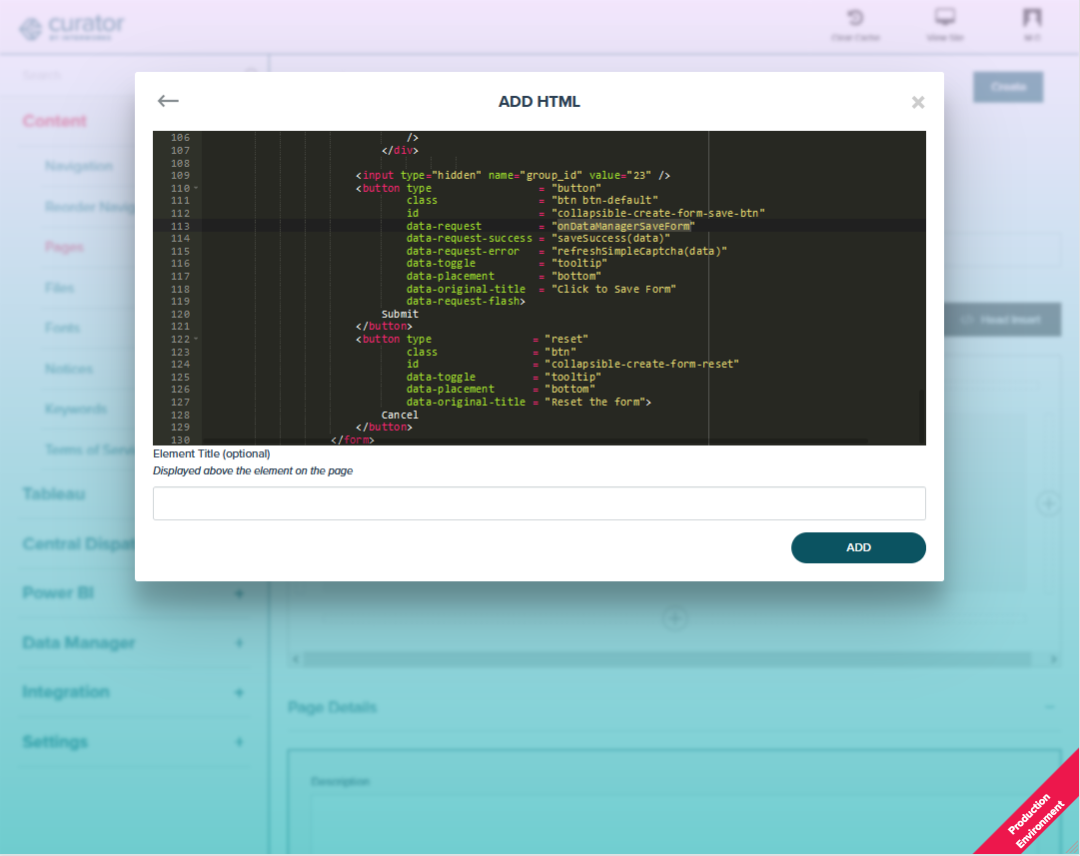
Return to your other tab/window and paste the HTML code into the Add HTML field:

Once pasted, remove the Item ID field. It will be near the top of the code. You’ll need everything between and including the corresponding div tags:

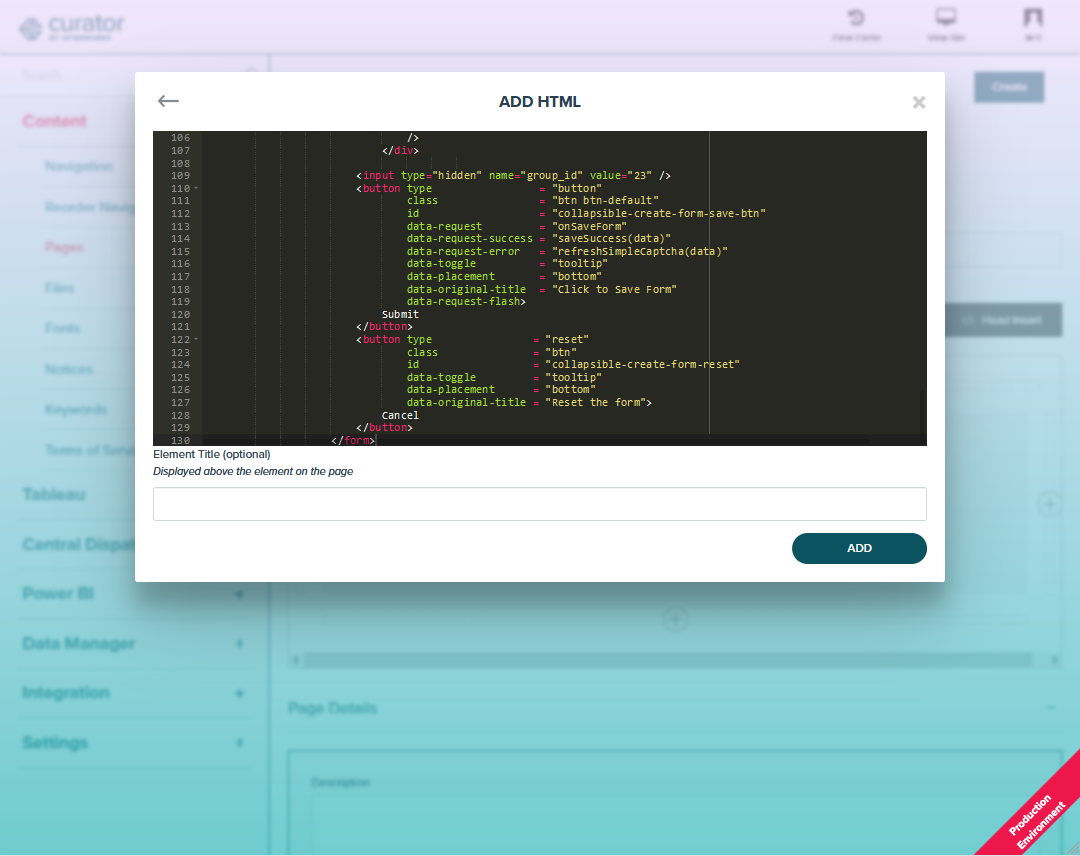
Finally, at the bottom, find the line that specifies the submit button’s data-request attribute. You’ll need to change the attribute’s value from onSaveForm to onDataManagerSaveForm. Then, click on the Save button at the top to save your changes:

Submission Handling
At this point, your form may look ready to use, but the mechanism to handle form submission response and errors still needs to be set up.
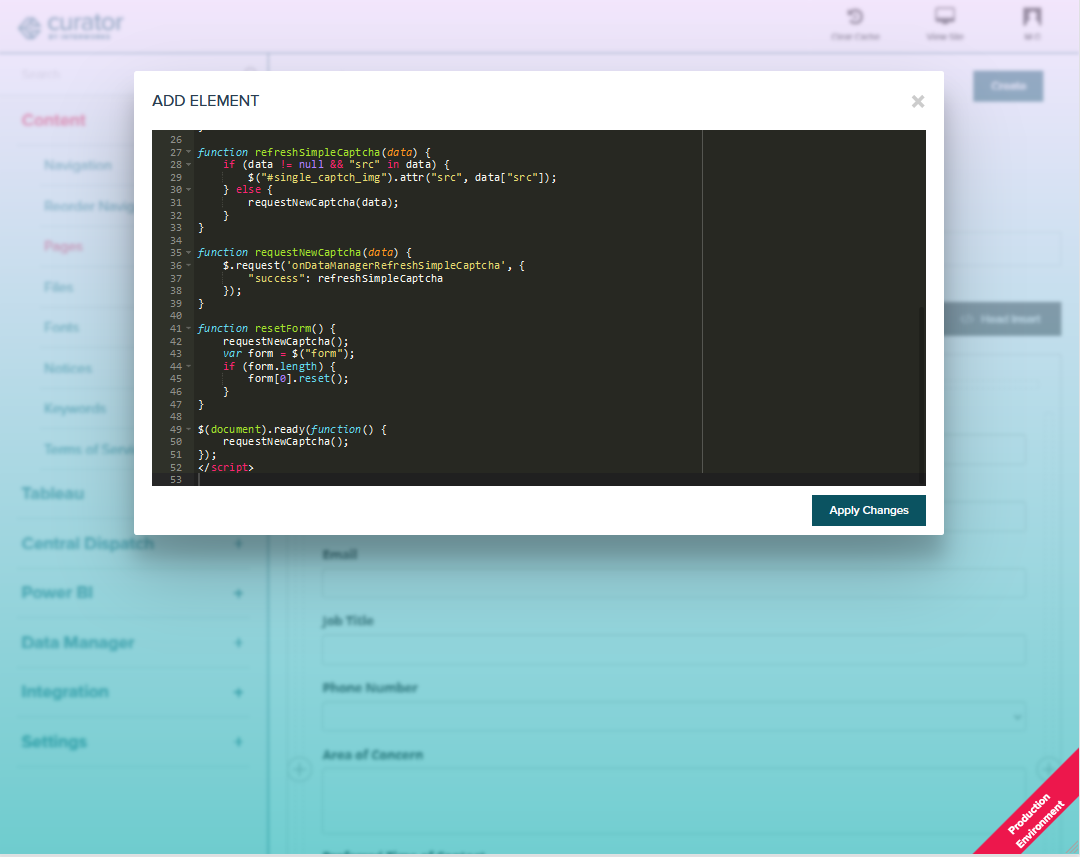
Above the Page Builder section, click on the Head Insert tab. Next, copy the JavaScript code below and paste it into the field. Click on the Apply Changes button to save these changes:

To try out the page, click on the link in the Link section at the bottom. For more customization, you can modify the HTML and JavaScript code as needed, and add custom CSS into the Custom Stylesheet field at the top.
Add Link to Form
When you’re pleased with the form and function of your page, add the page to your navigation somewhere. When adding a menu link under Backend > Content > Nav Menu, use the Page link type and select the page you’ve created here.
Whitelist the Page
This step is optional, but it’s more than likely what you want. If you want your form to be accessible by someone who isn’t logged into your portal, you’ll need to whitelist it from authentication. To do this, copy the path to the page. If your page is at https://yourportal.com/page/feedback then you’ll copy the /page/feedback portion.
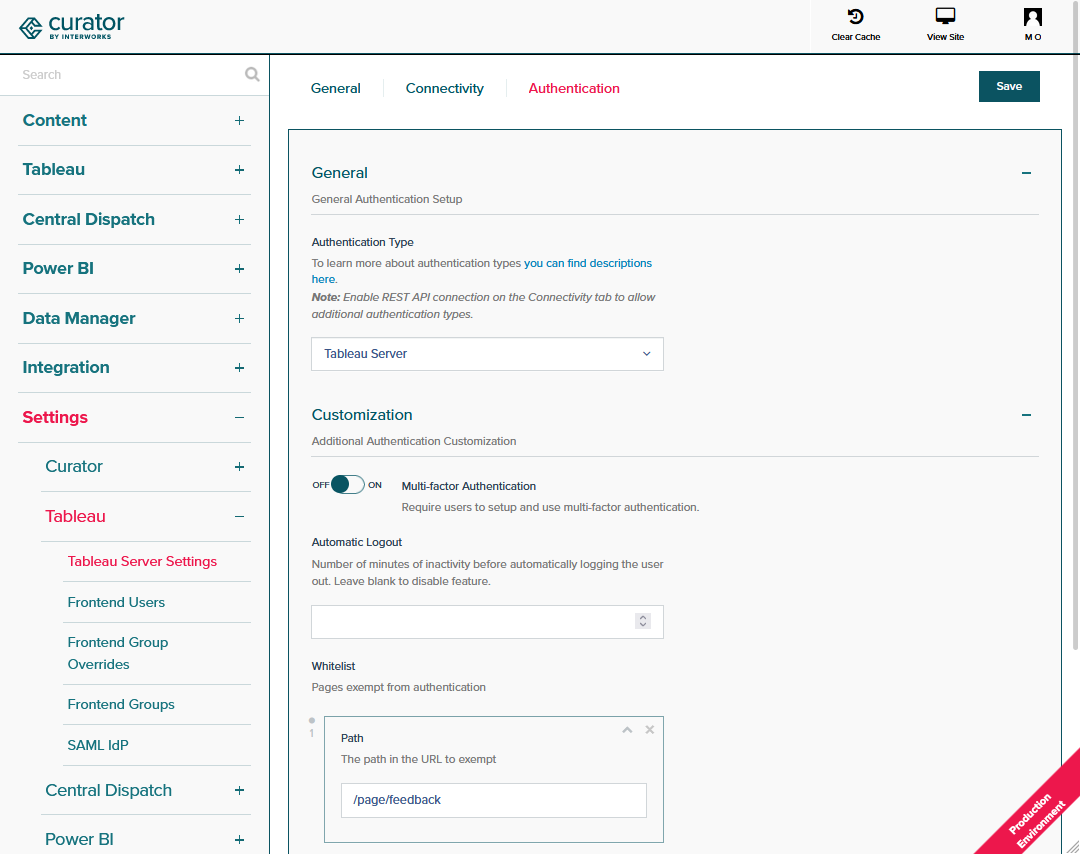
Next, navigate to Backend > Settings > Tableau Server Settings > Authentication tab. In the Customization section, select the Add New Item button below the Whitelist field. Notice that you may need to scroll to find this section depending on the type of authentication your portal uses. Paste the path into the Path field and click the Save button:


Managing a self-hosted web platform can be time-consuming, costly, and complex. If you’re currently self-hosting Curator, migrating to our SaaS platform can unlock a world of advantages designed to make your analytics experience seamless and hassle-free, freeing your team to create further impact on your business.

Recently, Tableau has been encouraging the use of connected apps for external applications, instead of using trusted tickets. All of Tableau’s recent embedding features require connected apps. Since this only deals with behind the scenes authentication, there is no impact to the end user. In our effort to remain closely aligned with Tableau, Curator is transitioning to only using connected apps.

Curator has added the feature to be able to send mark commenting data to a webhook. With the widespread use of API integration platforms, this really opens the doorway to virtually unlimited use cases.
